CMSとは?コンテンツ管理の過去~未来をご紹介!
インターネットを利用している際に必ず目に触れるWebサイト。かつては複雑なコードを利用する必要がありましたが、「CMS」の登場により誰でも簡単にWebサイトが作れるようになっています。今回はそんな「CMS」の概要から歴史についてお届けいたします。
CMS(コンテンツマネジメントシステム)とは?
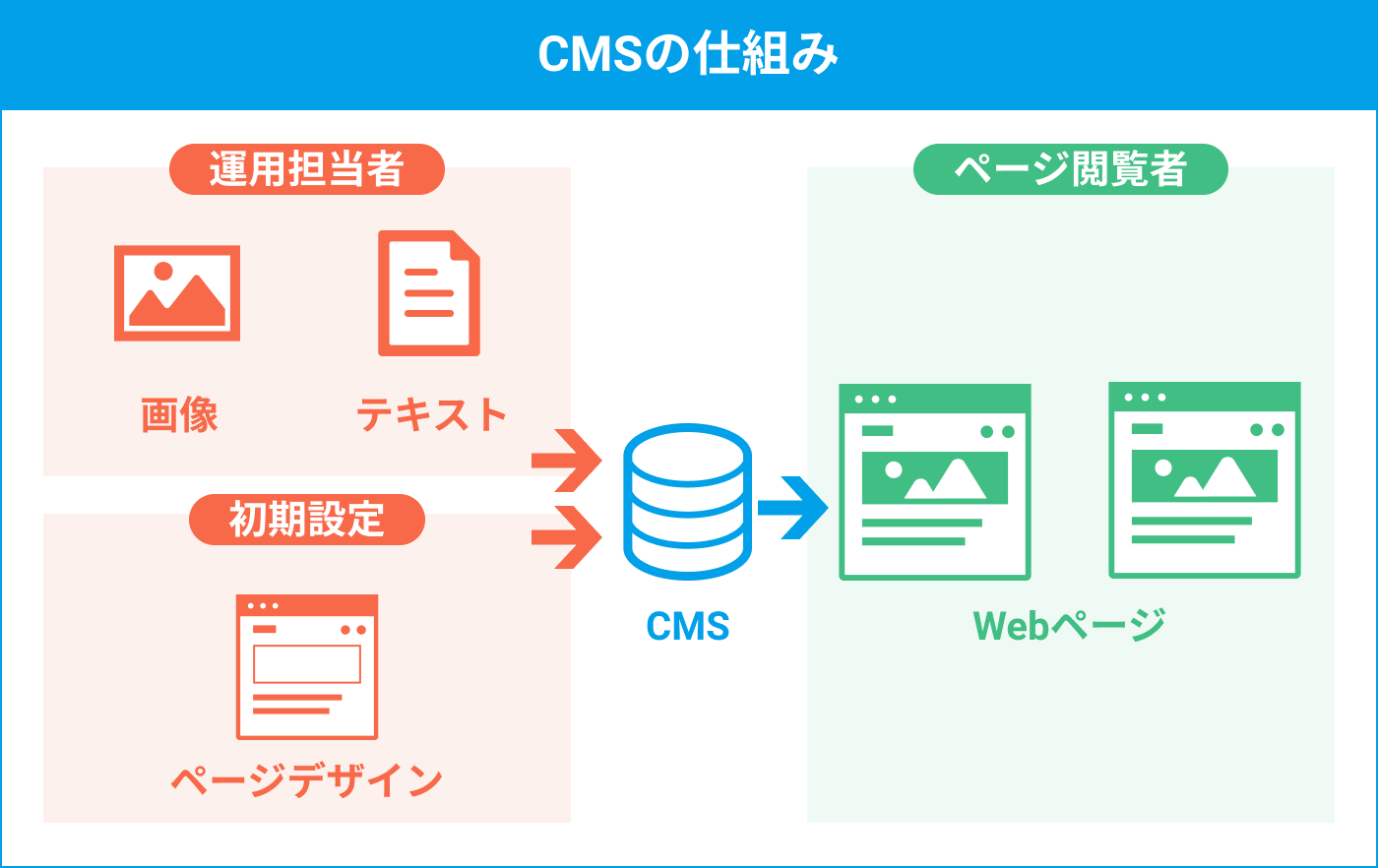
CMS(Contents Management System)とは、Webページを簡単に生成・運用管理できるシステムです。Webサイト構築時に導入するだけで、プログラミングに関する知識がなくても、「文章」「画像」と言ったページを構成する要素を入力するだけで、簡単にWebページを作成することができます。入力した情報はコンテンツとして扱われ、一覧で確認できたり、複製、削除と言った運用も簡単に行うことが可能です。
なお、CMSは広義の意味では、Webサイトに公開するページや社内で利用するドキュメントといったコンテンツを手間なく生成・運用できる管理システム全般を指しますが、今回は「Webサイトに公開するページを生成・運用管理するサービス」として提供されているCMSにフォーカスします。

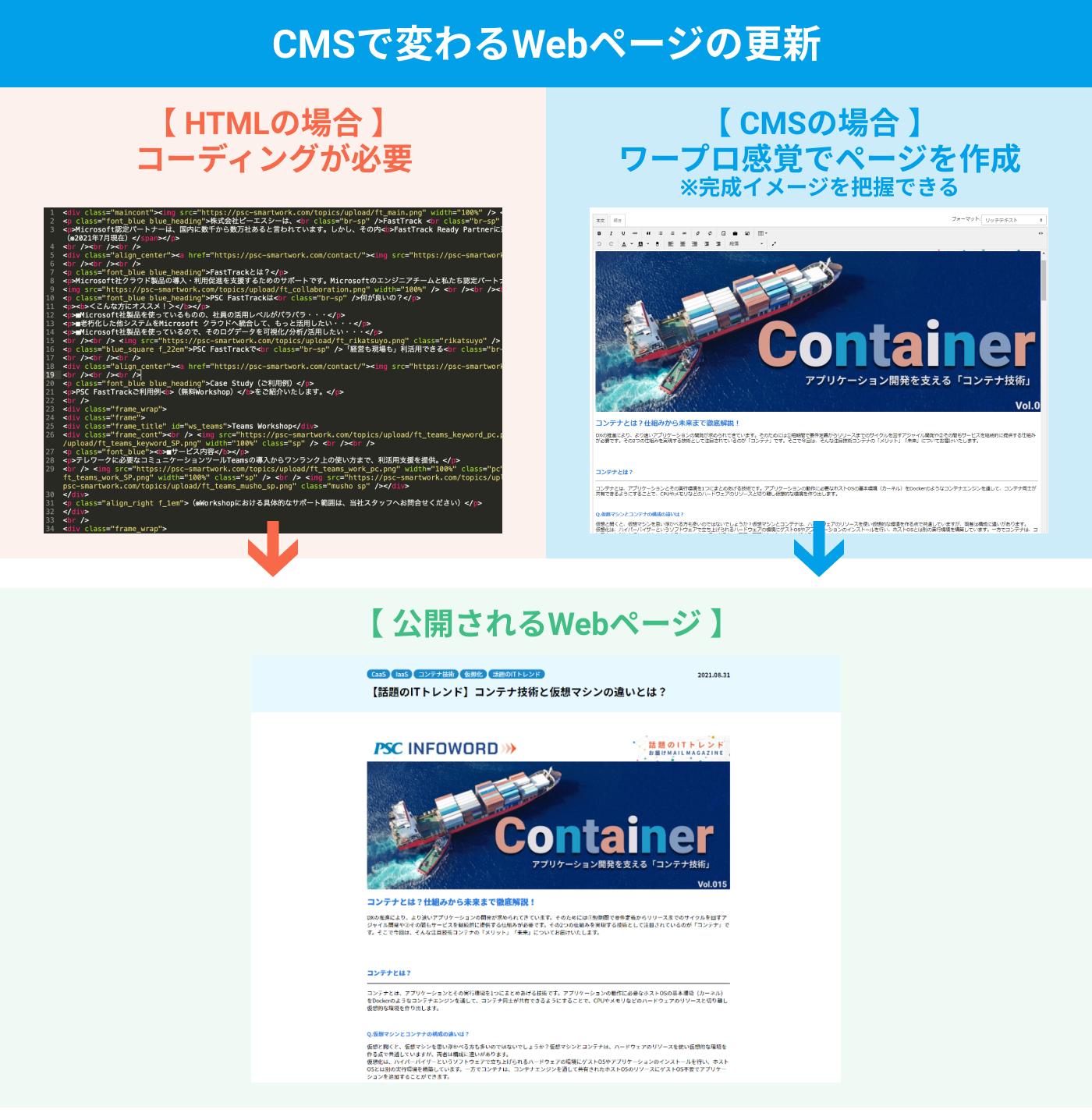
CMSを利用しない場合、HTMLをはじめとするプログラミングの技術が必要ですが、CMSを利用することで、専用の画面からワープロ感覚でWebページを作成することができます。
ワープロ感覚でWebページを作成できるため、完成イメージを把握しながら誰でもWebサイトの運用が行えます。

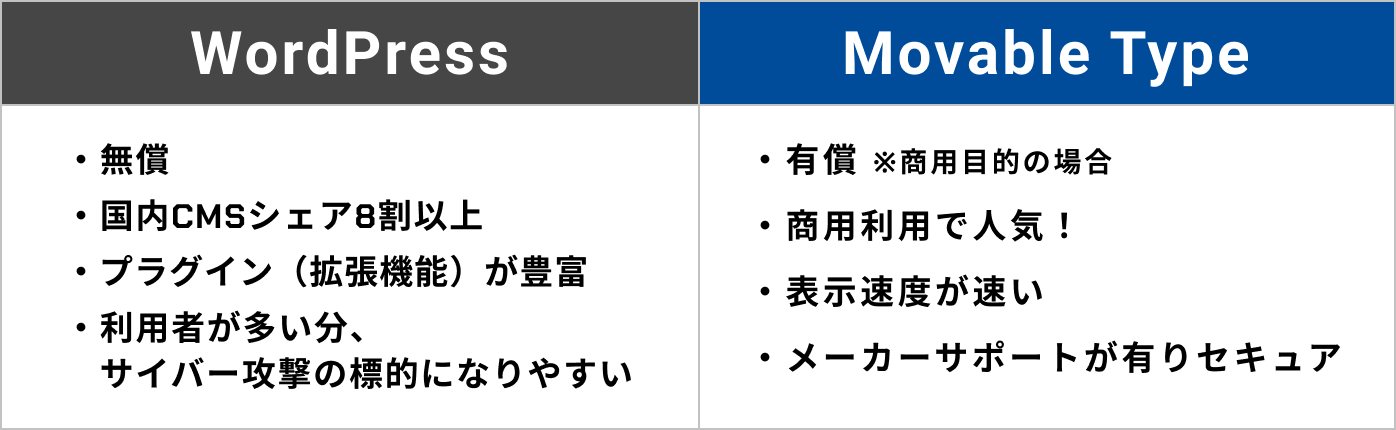
■代表的なCMSサービス

CMS活用のメリット
■メリット①:コンテンツの「管理と活用」
CMSは情報(コンテンツ)を体系的に管理(マネジメント)し活用するシステムです。必要な情報を登録するだけで、Webページの作成はもちろんのこと、情報をWebページの一つの要素として必要な方に、必要なタイミングで表示することもできます。
―ユーザー毎の提案機能が代表例
例えば、Amazonや楽天市場などでネットショッピングをしている際に「あなたへのおすすめ商品」として情報が表示されるといった経験は皆さんもあるかと思います。この様な仕組はCMSの機能と言えます。※Amazonなどの高度で大規模なWebサービスでは多くの場合、世の中に展開されているサービスのCMSではなく、独自のCMSを構築し運用しています。
―ユーザー毎に表示を変える仕組とは?
Webページは、Webサーバーからページを構成する情報(ソース)をダウンロードすることで表示されます。誰がアクセスしても同じ情報が表示されるページでは、予め表示する情報(ソース)がWebサーバー上に用意されおり、予めソースを用意するCMSを「静的CMS」と呼びます。一方で、アクセスするユーザーに応じて表示する情報(ソース)が変わるCMSを「動的CMS」と呼び、予め定めれたロジックによってユーザーがアクセスする度に(動的に)データベースを参照しソースが生成されます。従来「静的CMS」に比べ「動的CMS」は表示速度が遅いと言われていましたがWebサーバーの性能の向上により、大差はなくなりました。
■メリット②:オペレーションの「手間削減」
前述の通り、CMSを利用しない場合Webページの更新にはHTMLなどプログラミングの専門知識が必要になりますが、その他にも以下の様な知識や手間が必要になります。これらの知識や手間は、CMSを用いることで不要になり属人化しない運用が実現できます。
―Webサーバーへの接続
Webサイトを更新するためには、Webサーバーに接続するための専用のアプリケーションを用いて接続する手間や、Webサーバーの仕組に関する知識が必要です。
―HTMLの更新
HTMLの更新作業について詳しく見てみると、Webサーバーに接続後①更新するソースファイルのダウンロード>②ローカルでのHTML編集・保存>③Webサーバーのソースファイルを上書き>④反映結果の確認、と大変手間が掛かり正確なオペレーションが求められることが分かります。また、必要に応じてバックアップや版管理と言った作業も必要です。
一方でCMSを用いれば、Webブラウザで管理画面へアクセス後①更新対象ページの編集画面を開く>②編集・保存>③反映結果の確認、と最低限の作業で更新することができます。
Web運用とCMSの歴史
ー1990年代:インターネットが普及
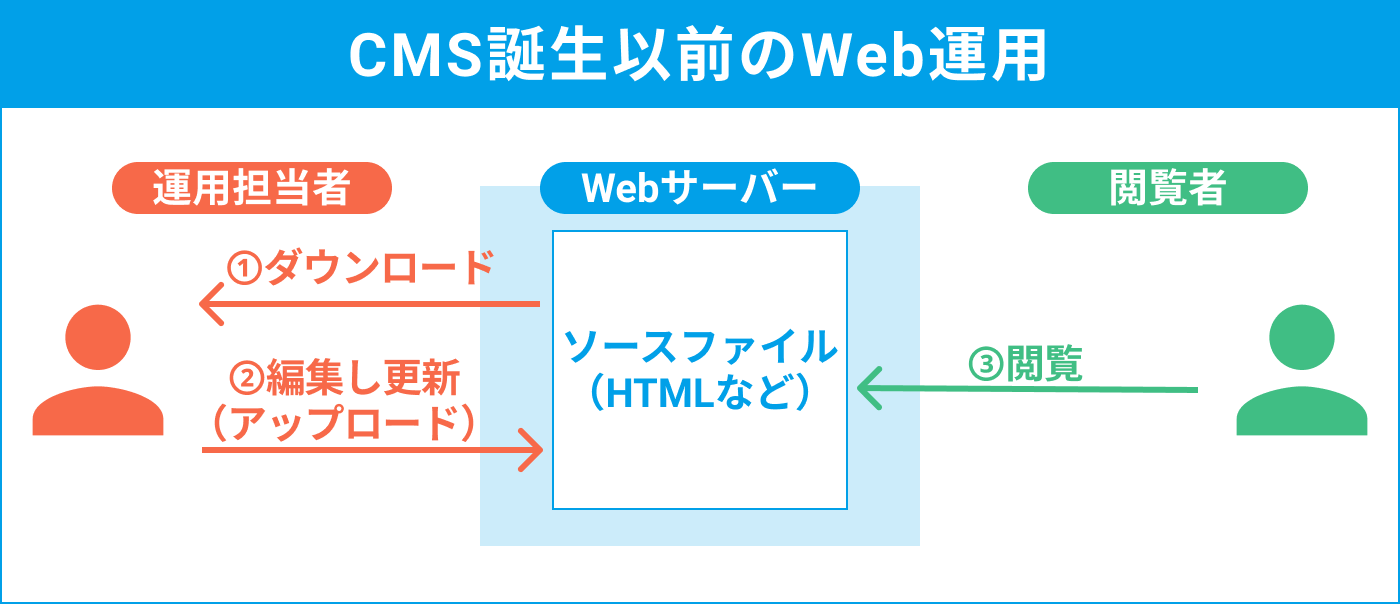
CMS誕生以前
CMSが一般的に普及する以前は、Webサイトを更新するために担当者はサーバーに専用のアプリケーションで接続し、Webサイトを構成するソースファイルをダウンロードしてから編集、アップロードする必要がありました。この方式では「サーバーやコーディングの知識」「正確なオペレーション」が必要となり、対応できる担当者が限られたりと手間の掛かるものでした。

ー1990年代後半~2020年頃:ガラケーからスマートフォンへ
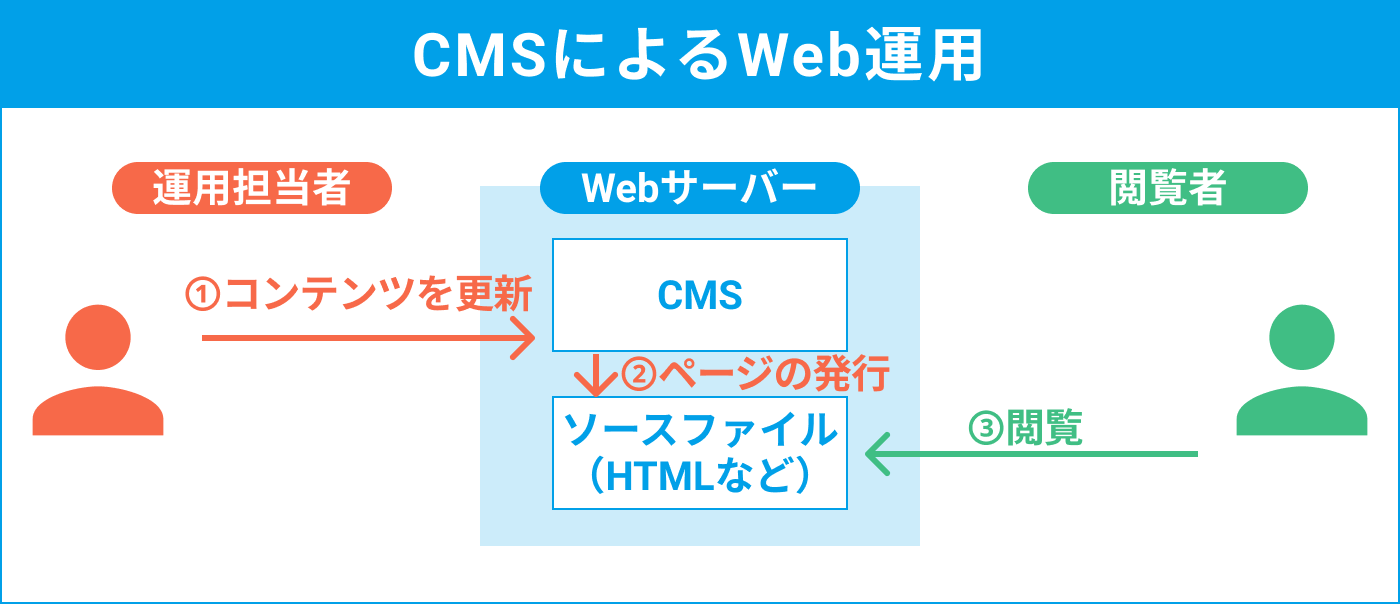
CMSの誕生と普及
対応出来る人が限られる、手間が多いと言った課題を解決するCMSが誕生すると、担当者はWebブラウザからアクセス出来る管理画面から、Webサイトの更新に関わる多くの操作が出来るようになりました。特にブログの記事と言った、テンプレートに沿ったページを発行する場面では、管理画面に表示されるエディタを用いてワープロ感覚で誰でも簡単にページを作成出来るようになりました。

ー2020年以降:リモートワークが加速
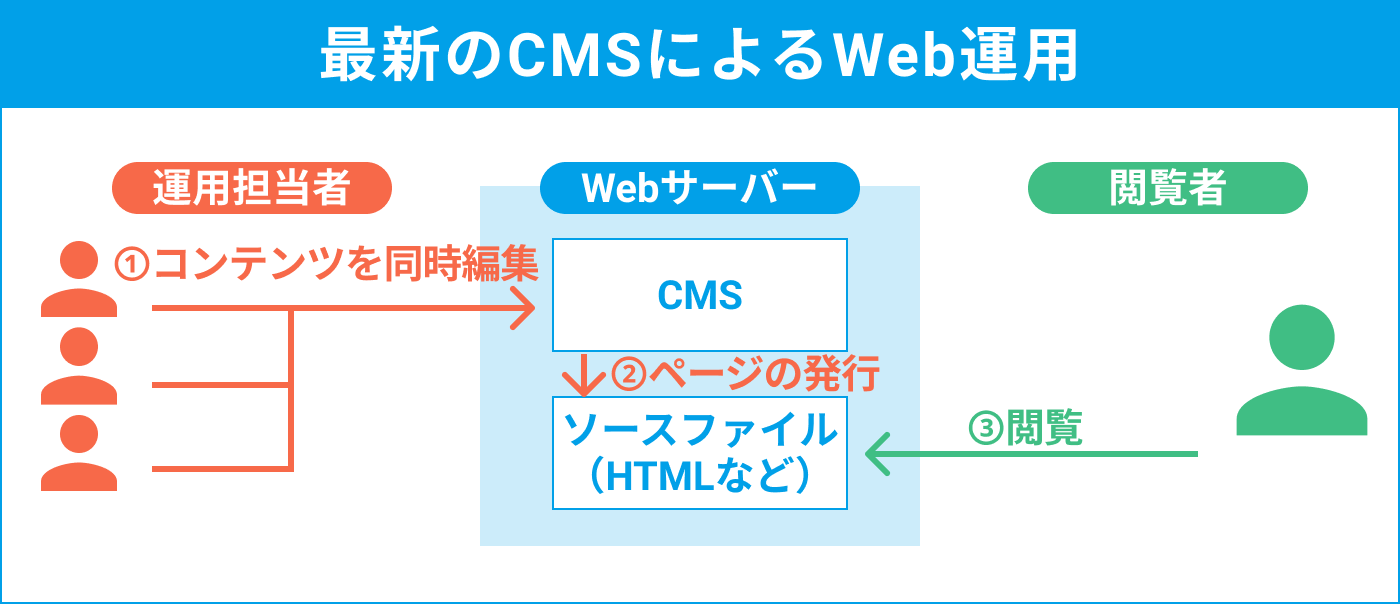
進化するCMS
CMSの活用を支える拡張機能など、周辺の機能は日々アップデートされるものの、CMSの基本的な機能や考え方は長らく変化がありませんでした。しかし、近年勢いのあるSaaSの普及もあり、CMS機能を含めたノーコーディングでWebサイトの構築~運用ができるサブスクリプション型のクラウドサービスが数多く誕生しました。中でも「STUDIO」というサービスでは、記事の編集をリアルタイムに複数名で行うことができ、ページの公開までの業務フローも変わろうとしています。また、クラウドサービスのためWebサーバーの管理の手間が無くなることも注目したいところです。

「変化したコンテンツの発信」とこれから
かつてWebサイトで情報を発信するにはHTMLなどの専門知識が必要でしたが、CMSやSNSをはじめとするユーザー参加型のWebサービスの誕生により、誰でも簡単に情報を発信できるようになりました。このように情報を受け取る側だったユーザーが情報を提供する側になり、Web上に存在する情報量は指数関数的に増えています。「食べログ」「Twitter」「YouTube」など、皆さんも一度は投稿したことがあるのではないでしょうか?今まで情報を受け取る側だった私たちも情報提供者の1人です。一人ひとりが情報提供者としての自覚を持ち、みんなでより良い情報の循環を作り上げていきたいですね!

■お電話でのお問合せ
0120-061-044
■メールでのお問合せ
■PSCオフィシャルサイト