Microsoft ClarityでWebサイトのUI/UX向上
― 意義 ―
UI/UXへの期待
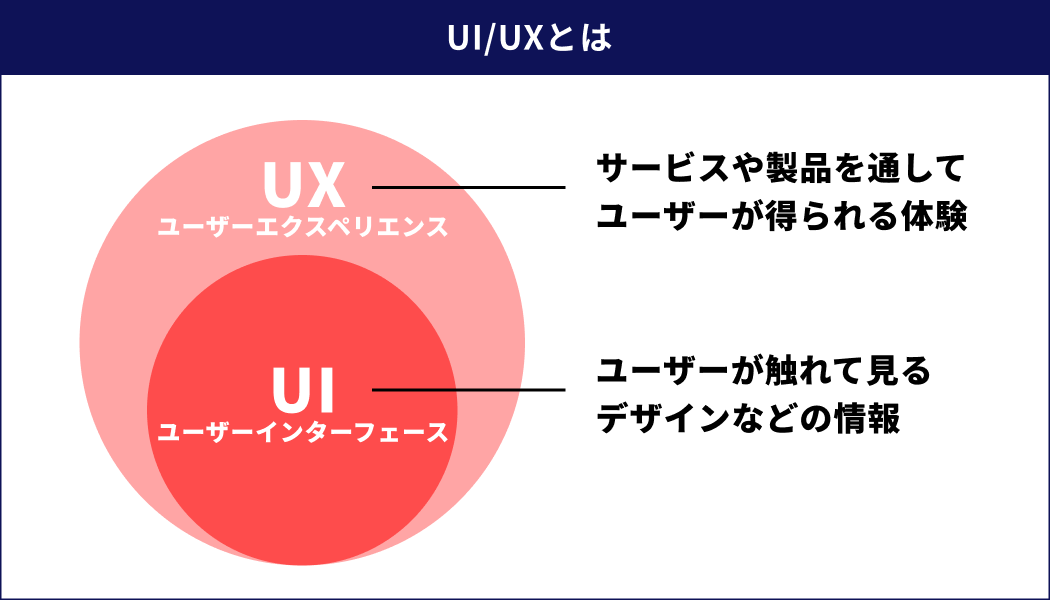
UI(User Interface)とは、コンピューターをはじめとするデバイスを、ユーザーが操作する際に触れる画面レイアウトや、レイアウトを構成するメニューやボタンなどの要素のことです。一方、UX(User Experience)とは、コンピューターやWebサイトに限らず、ユーザーがサービスや製品を通じて得られる体験や感情などのことです。

例えば、オンラインショッピングをする際に「目的の商品がすぐに見つかった」「迷うことなく購入手続きができた」など、ストレスなく自然と目的を達成できることは、質の高いUI/UXと言えます。
また、こうした質の高いUI/UXはユーザーに対して「感動的な価値」を提供。つまり、リピーターやファンの獲得にもつながるとして、ビジネスシーンにおいて重要視される傾向にあります。
しかしながら、Webサイトに訪れたユーザーの行動や体験を検証することは、専門的な知識も必要で難しいことです。そこで必要になるのが、Webサイト上でのユーザー行動を可視化し、分析できるツールです。ユーザー行動を可視化・分析できるツール「Microsoft Clarity」では、Webサイトの訪問者の行動を記録し、ストレスのない分かりやすいUI/UXを提供できているか、検証し改善に繋げることができます。
Webサイト最適化の恩恵
WebサイトのUI/UXを向上していくことは、顧客体験の向上を生みます。そして、顧客体験の向上はWebサイトを運営する企業にとっても、さまざまな恩恵があります。
顧客体験の向上で生まれるメリット
① Web検索で、自社サイトが表示される回数や順位が向上
② 購入/登録といった、Webサイトの目的達成率が向上
③ Webサイト、サービスのリピート率が向上
つまり、Webサイトへのアクセスが増え、製品・サービスが選ばれやすくなる、といった多くのメリットがあります。
では「Microsoft Clarity」はどの様に活用できるのでしょう。今回はその「機能と特長」「活用方法」を紹介していきます。
―機能と特長―
誰でも無料で利用可能
Microsoft Clarityは、アカウント登録とWebサイトへの設定だけで利用することができます。同様のサービスは有償提供が多いなか、2023年9月現在、Microsoft Clarityは無料であることも魅力的です。また、他のWeb分析ツールと同様に、計測用のコードをWebサイトの各ページに埋め込むだけ利用ができます。
詳しい利用開始の手順は「Microsoft Clarityのサービスページ」をご確認ください。
Microsoft Clarityの主な機能
Microsoft Clarityは、Webサイト上でのユーザーの行動を可視化し、検証を行うための分析ツールです。主な機能を紹介します。
機能①ヒートマップ
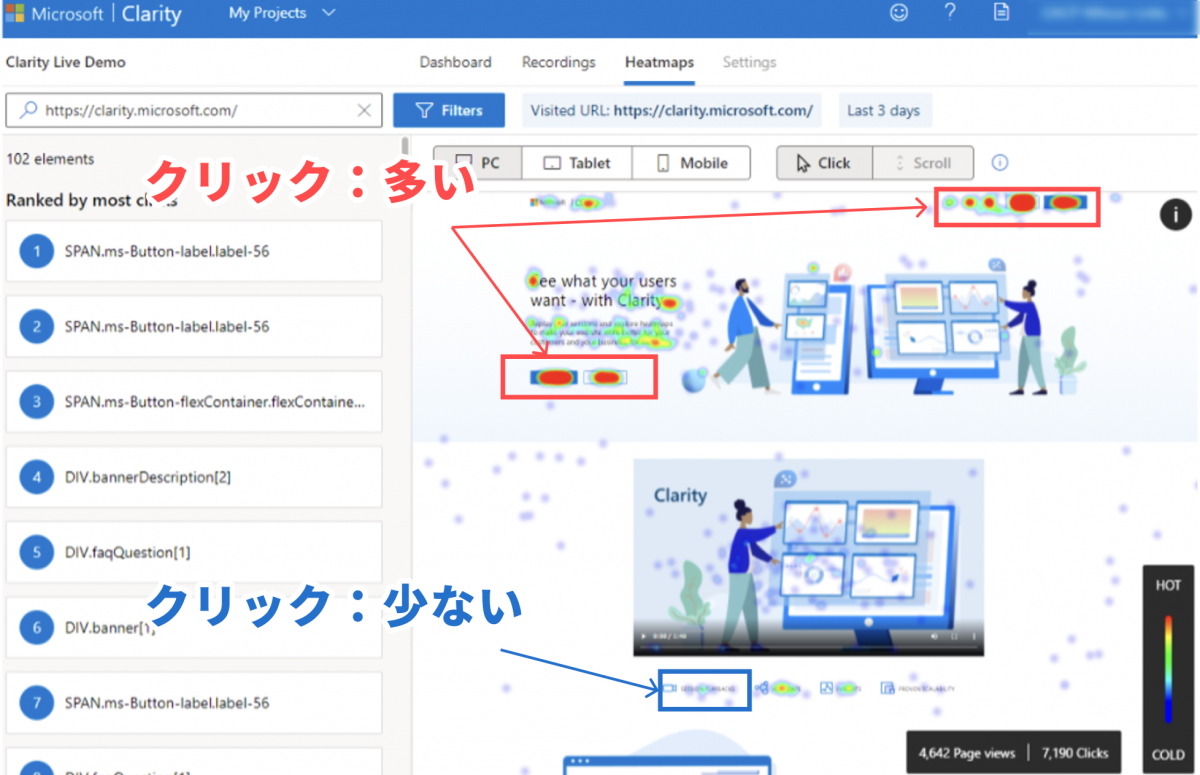
計測したページのどの部分が多く表示されているのか、またクリックされているのかを確認することができる機能です。実際のWeb画面に重ねて、表示・クリックされた部分が、その割合に応じて色別で表示されます。

※クリック率:高「赤色」~低「青色」で表示
機能②レコーディング(ユーザー行動の録画)
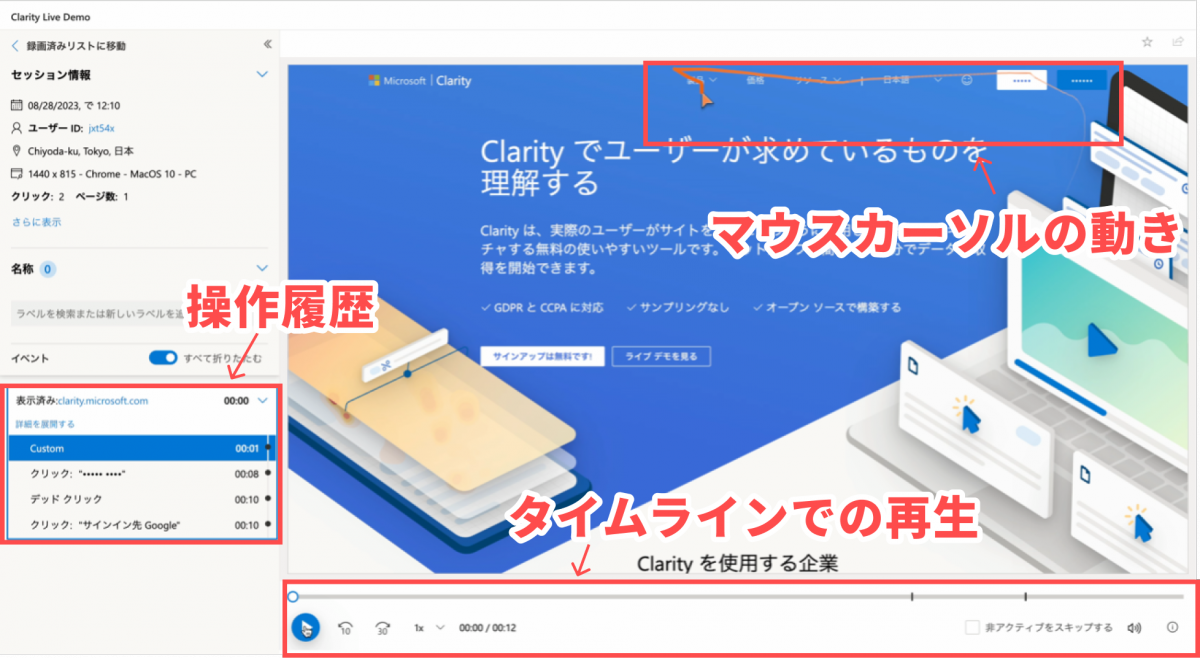
特定のアクセス(セッション)における、ユーザーの行動を記録し再生できます。画面のスクロールやポインタの移動、クリックがどの様に行われたのかを、時間経過と共に確認することができます。

時間経過と共に、ユーザーの行動を確認することで、操作に迷いが発生していないか。面倒な操作を強いてしまっていないかを、客観的に確認するために役立つ機能です。また、操作中に発生したエラーの検証などにも役立ちます。
なお、録画したユーザーの行動をAIが自動的に分析し、ユーザーアクションの結果を要約してくれる「Copilot」という最新機能も追加されました(別途有償サービス)。「Copilot」はツールの利用者を補助するAIとして、各種Microsoftサービスにも展開が予定されている機能です。
機能③Google Analyticsとの連携
Microsoft ClarityはGoogle Analyticsとの連携が可能です。
Google Analyticsでは、どのページがどれだけ閲覧されたかなどの「履歴(ログ)」を数値で確認できるのに対して、 Microsoft ClarityではWebサイトに訪れた「ユーザーの行動」を視覚的に確認できます。

―活用方法 ―
Microsoft Clarityの機能を活用してどの様な改善が望めるのか、検証の実践例をご紹介します。
検証①優先度の高いボタンをクリックしてもらえているか
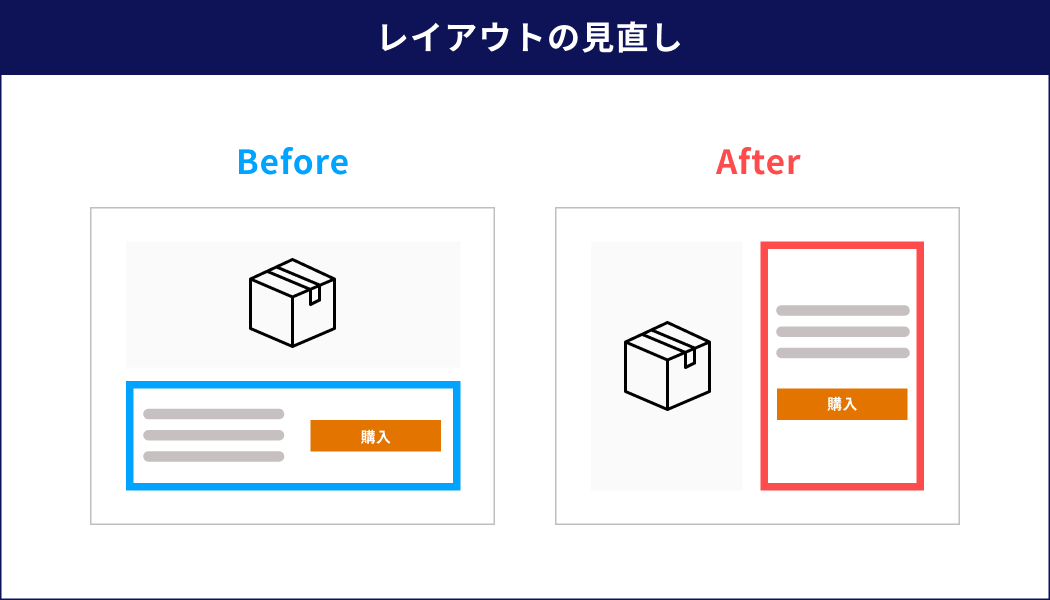
Webサイトの各ページには、目的達成のためのボタンやリンクが配置されています。「詳細ページへのリンク」「お問合せ」「購入」「登録」など、優先度の高い要素は、一目で分かりやすい(注意を引く)デザインにすることが重要です。
意図する優先度でボタンがクリックされているのか、その確認には「ヒートマップ」を用います。
例えば、最もクリックさせたいボタンよりも、他のボタンの方がクリックされていた場合には、改善の余地があります。ヒートマップの結果をもとに「位置(レイアウト)」「表示サイズ」「色」「形」「文言」などを見直してみると良いでしょう。
また、逆のケースも考えられます。リンクの設定がされていない目立つ要素が多くクリックされているのであれば、サイト訪問者に誤解(ストレス)を与えているかもしれません。
検証②面倒な操作が発生していないか
ストレスなく操作できることの指標として「操作時間の長さ」が挙げられます。Webサイトの構造を把握している担当者であればすぐに操作できることでも、Webサイトにはじめて訪れる方にとっては分かりづらく、時間がかかる場合があります。
スムーズに操作が行えているのか、その確認には「レコーディング」を用います。
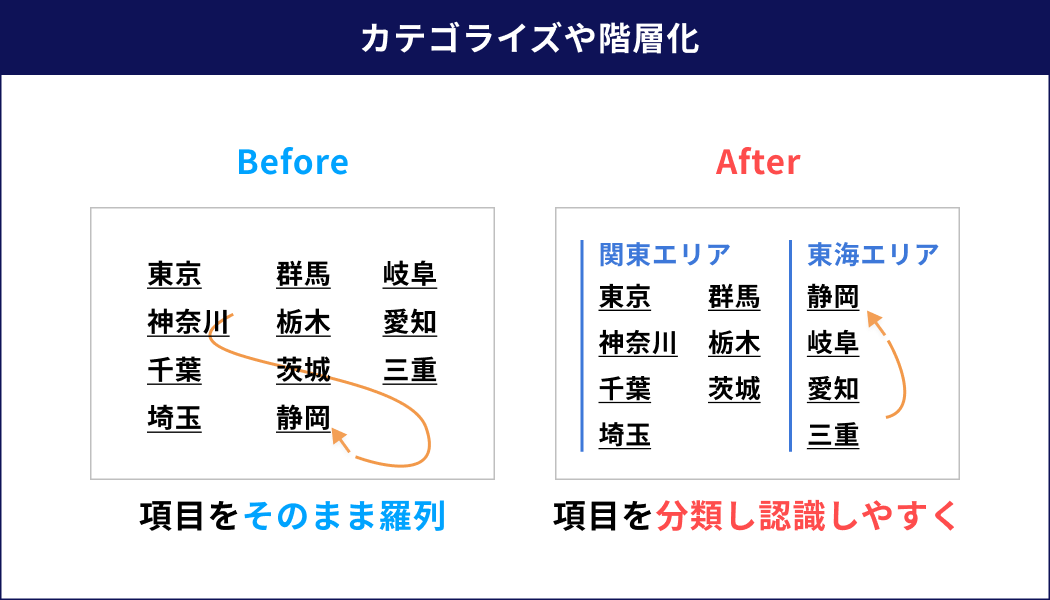
例えば、ナビゲーションメニューの項目が多く、目的のメニューを探すのに時間が掛かる場合です。列挙されたメニューの情報量が多く、目的のメニューを探しづらい場合には、メニューのカテゴライズや階層化が有効です。

以上の様に、無料でヒートマップツールが使えるMicrosoft Clarityを活用することで、WebサイトのUI/UX向上が見込めます。
UI/UXの検討はデザイナーが担当する領域です。UI/UXを専門とするデザイナーも多くいることを鑑みても、まだまだ専門的な分野であることには違いありません。しかしながら、あらゆる企業がWebサイトを展開する昨今、UI/UXはもはやサービスの一部。ビジネスシーンにおいて、欠かせないポイントです。
Microsoft製品 利活用のご相談

■お電話でのお問合せ
0120-061-044
■メールでのお問合せ
■PSCオフィシャルサイト